步驟:
共分成三部分:
1.CocoaPods安裝AdMob的第三方套件
2.帳號創建
3.創新專案&內部設置
CocoaPods安裝AdMob的第三方套件流程
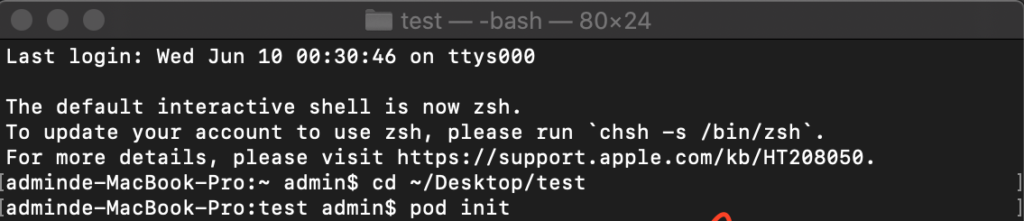
1.開啟終端機
2.cd ~/Desktop/XXX ,XXX=專案名稱
3.pod init 初始化

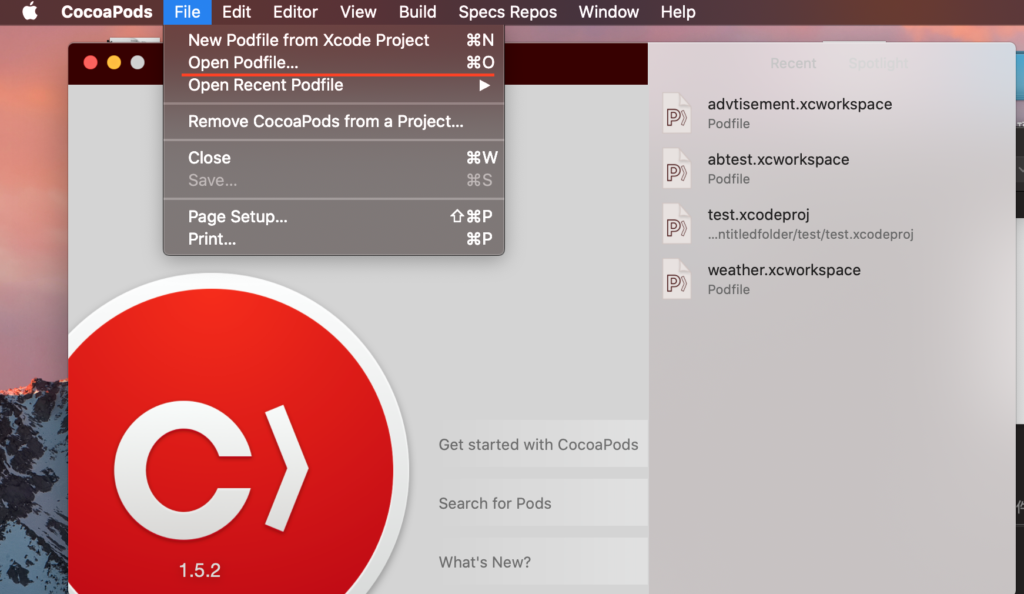
4.開啟CocoaPods主程式

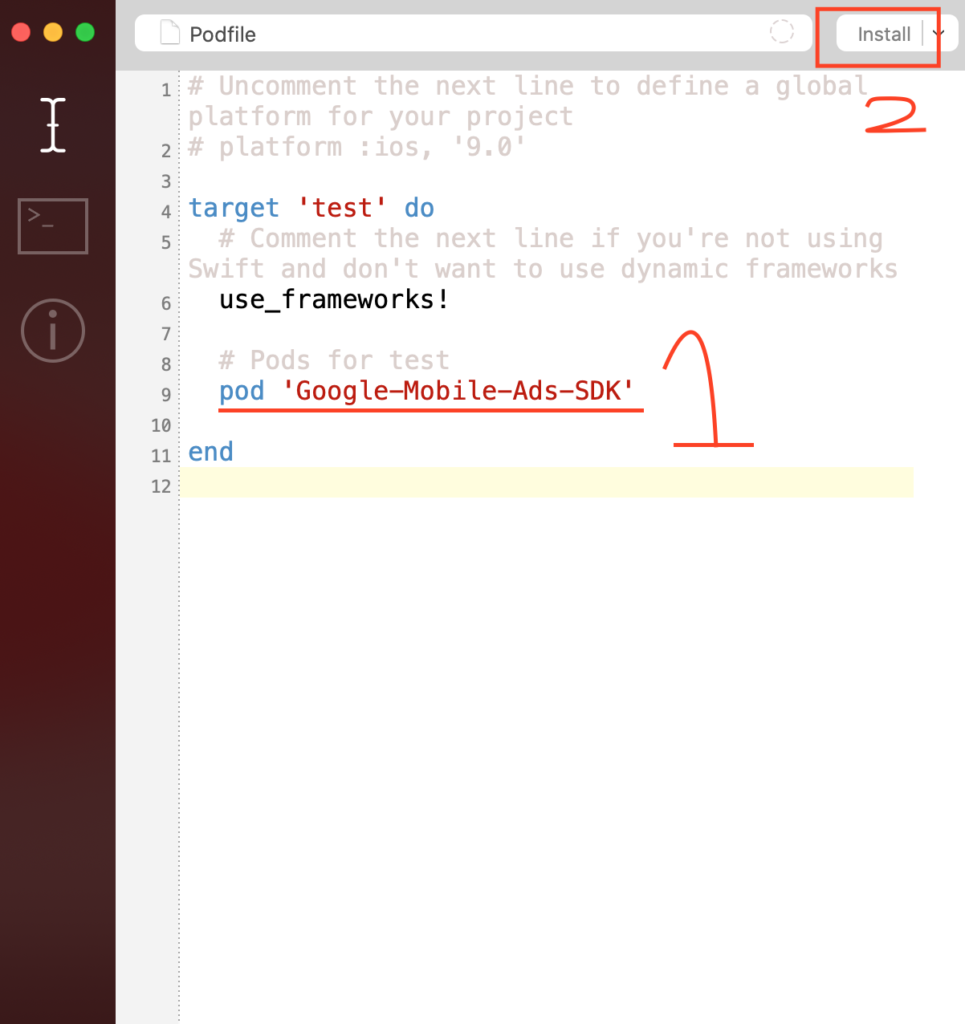
5. 輸入圖片的第一步驟pod ‘Google-Mobile-Ads-SDK’,並按下Install

6. 安裝第三方套件完成

帳號創建
從Google AdMob頁面登入

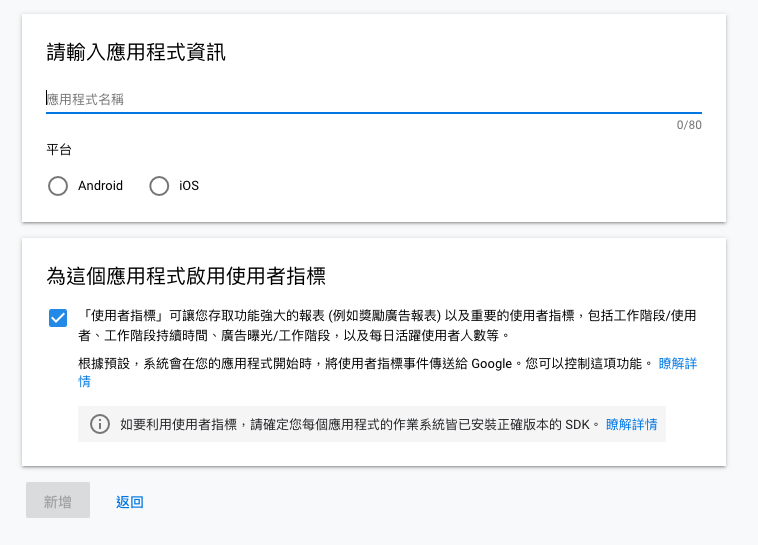
按下『新增應用程式』

輸入完應用程式名稱、平台之後按下新增

之後就會看到新增完成的信息了,接著新增廣告單元。

新增廣告,看你要新增什麼樣子的廣告,這裡以橫幅廣告作示範~

橫幅廣告的設定

大功告成,接著我們就可以在程式碼內鑲嵌此段代碼,新增廣告~

創建專案
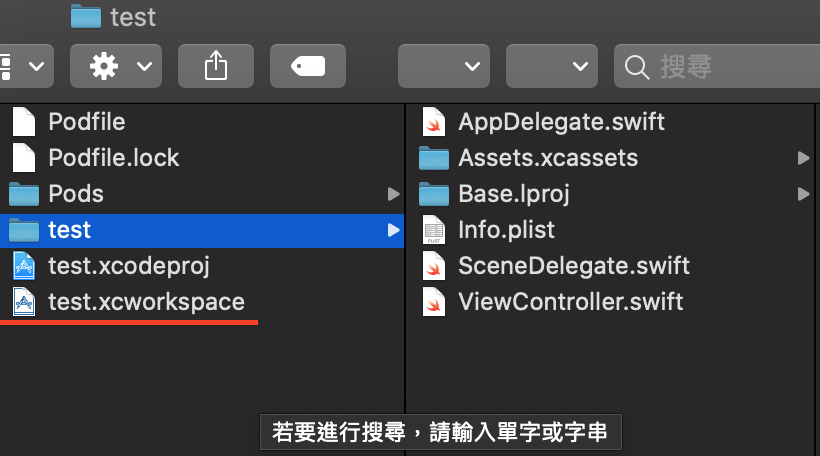
開啟.xcworkspace

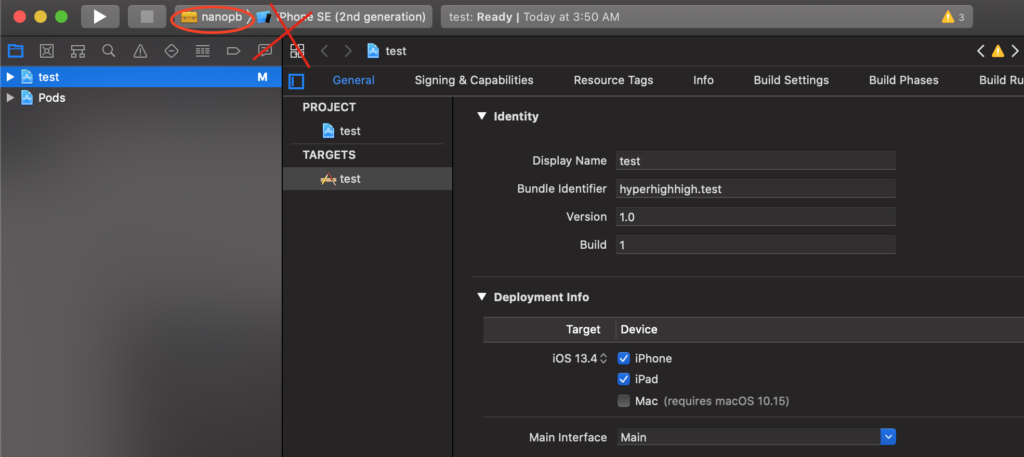
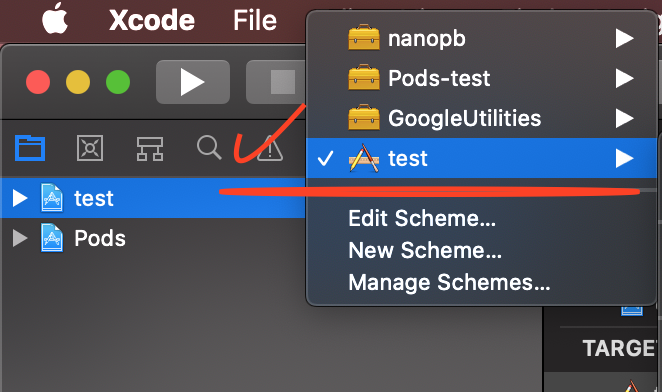
確認起始專案不是預設給的nonaopb,而是我們的專案名稱『test』


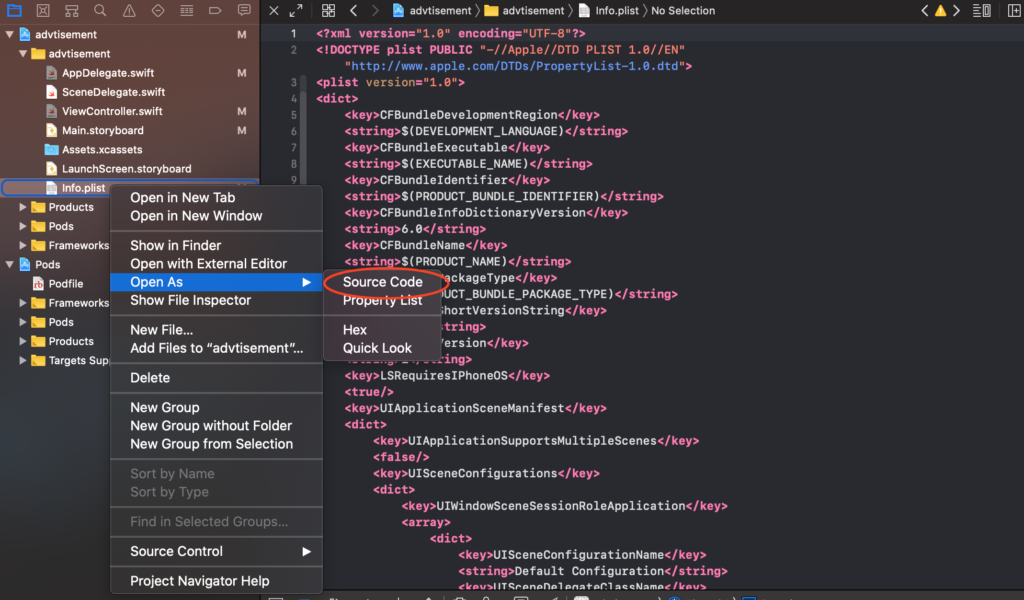
設置info.plist 屬性,右鍵點選info.plist後按下Souce Code 會跳出右方xml的編輯模式

在info.plist 新增 key-value
<key>GADApplicationIdentifier</key>
<string>ca-app-pub-8911600098034117~8387728191</string>

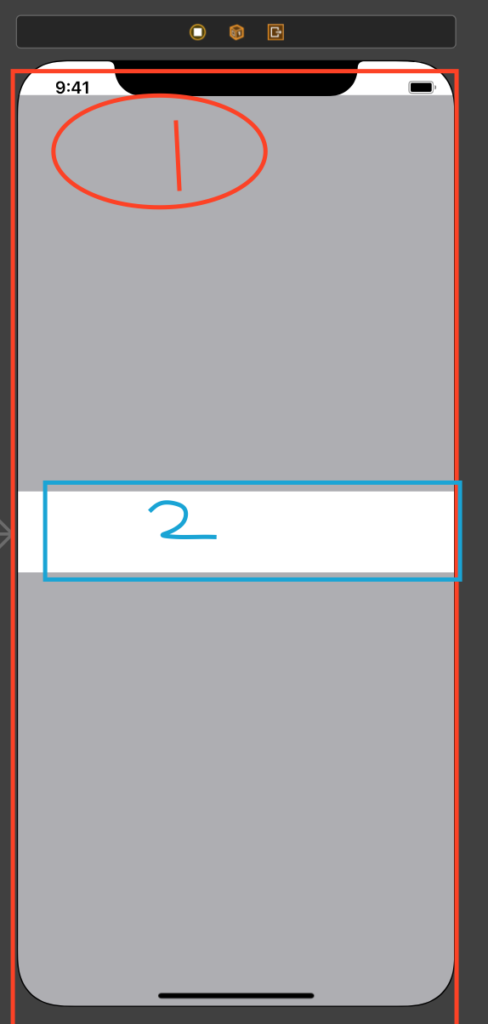
設置UI,共拉兩個View,第一個是拉整塊,用來區分顏色用的,第二個是廣告區塊

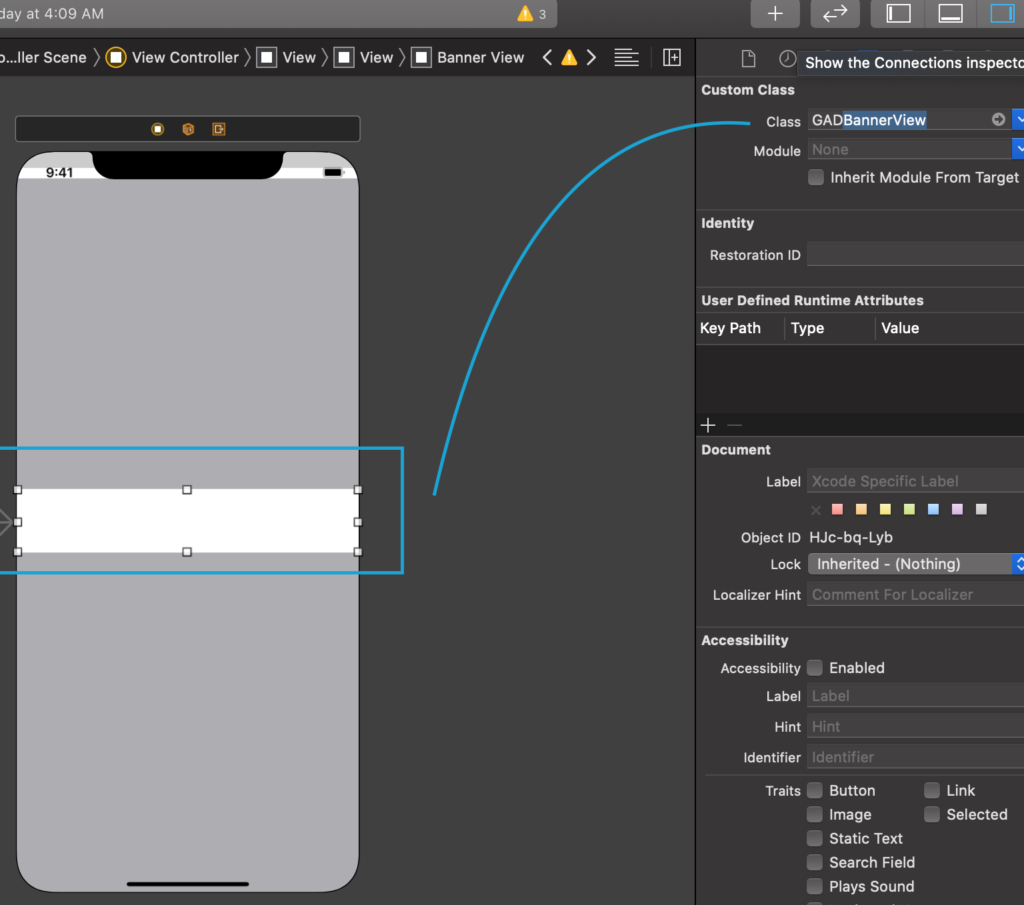
在第二個區塊設置Class

AppDelegate裡設置紅底所標的程式碼
import GoogleMobileAdsGADMobileAds.sharedInstance().start(completionHandler: nil)
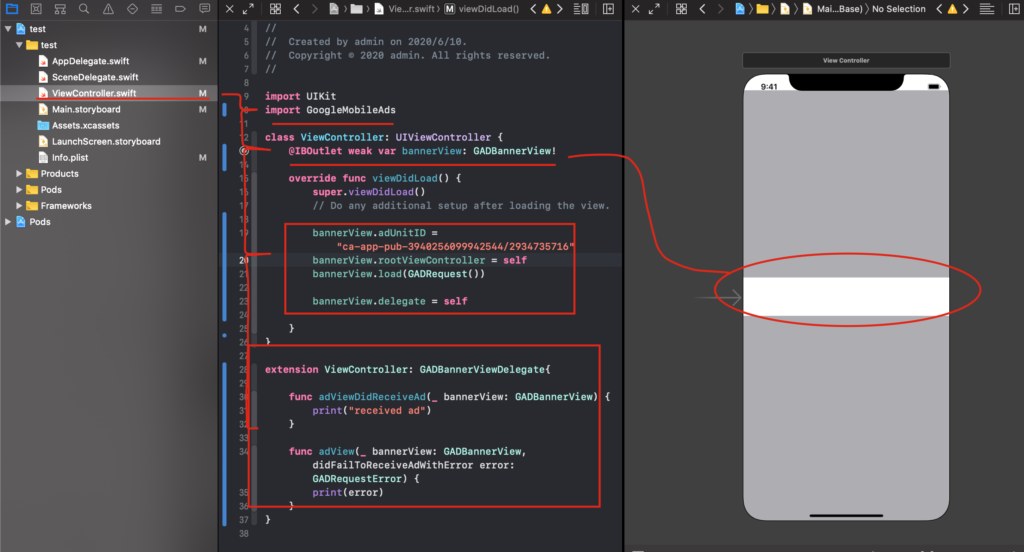
在ViewController.swift依圖片新增以下程式碼,並把bannerView 拉向bannerView的View做關聯
@IBOutlet weak var bannerView: GADBannerView!注意ca-app-pub-3940256099942544/2934735716 試google給測試者試用的廣告測試ID,正式的id不能隨意使用,若自己點擊到廣告,可能會被google Adsense封鎖帳戶!!
bannerView.adUnitID = "ca-app-pub-3940256099942544/2934735716"
bannerView.rootViewController = self
bannerView.load(GADRequest())
bannerView.delegate = selfextension ViewController: GADBannerViewDelegate{
func adViewDidReceiveAd(_ bannerView: GADBannerView) {
print("received ad")
}
func adView(_ bannerView: GADBannerView, didFailToReceiveAdWithError error: GADRequestError) {
print(error)
}
}
顯示成功!


